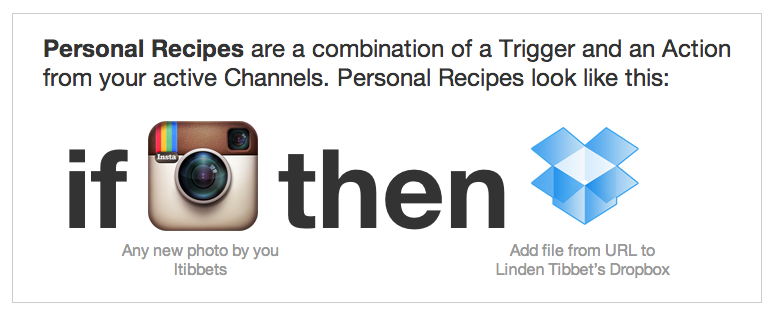
I’ve been using If This Then That for over a year now. The service harnesses api’s from the likes of twitter, facebook, evernote, linkedin, instagram, dropbox, as well as integrating push notifications to SMS and email. It basically puts the internet to work for you by automating a variety of tasks. This is accomplished by selecting from thousands of recipes or by creating your own.
Culture Hacker: Rebooting the Doc Experience
In the current issue of Filmmaker Magazine I go behind the scenes of Collapsus an interesting storytelling project from Holland.

Culture Hacker: Rebooting the Doc Experience
The year is 2012 and the world is on the brink of collapse.Rolling blackouts, depleted resources, civil unrest, assassinations and political dissension have thrown the world into a state of chaos. We follow the adventures of a group of young people as they lead us into a world of conspiracy, treason and failing energy supplies. While it sounds like it could be the description of a Hollywood blockbuster, it isn’t. Collapsus: The Energy Risk Conspiracy is in fact a transmedia companion to a television documentary by Dutch broadcaster VPRO entitled Energy Risk. Collapsus takes theories and predictions from the Energy Risk documentary and transports them into a fictional story set within the not-so-distant future. Collapsus becomes a hybrid narrative that combines live action, animation, gaming mechanics and social entertainment in order to present a different perspective on the issues surrounding our struggle to transition from fossil fuels to alternative forms of energy. Tommy Pallotta, no stranger to innovative forms of storytelling (he helped to revolutionize independent animation techniques with his work on Waking Life and A Scanner Darkly), was tapped to direct Collapsus by award-winning Dutch transmedia shop Submarine.
Collapsus Walkthrough from SubmarineChannel on Vimeo.
Google Chrome Speed Tests
Hats off to BBH New York and Google Creative Lab for crafting an excellent way to demonstrate the speed of chrome while at the same time providing visual candy.
Equipment used:
– Computer: MacBook Pro laptop with Windows installed
– Monitor – 24″ Asus: We had to replace the standard fluorescent backlight with very large tungsten fixtures to funnel in more light to capture the screen. In addition, we flipped the monitor 180 degrees to eliminate a shadow from the driver board and set the system preferences on the computer to rotate 180 degrees. No special software was used in this process.
– Camera: Phantom v640 High Speed Camera at 1920 x 1080, films up to 2700 fps
The State of the Internet
I often post about data viz. Here’s a nice animated vid that compares internet data across services, outlets and country.
234 million websites
126 million blogs
12.2 billion videos viewed monthly on youTube (US)
1.4 billion email users
1.73 billion internet users
JESS3 / The State of The Internet from Jesse Thomas on Vimeo.
Filtering the news and tv
This past week I came across two filtering / aggregation projects which were both developed within internal lab divisions – one from url shortening service Bit.ly and the other from Google.
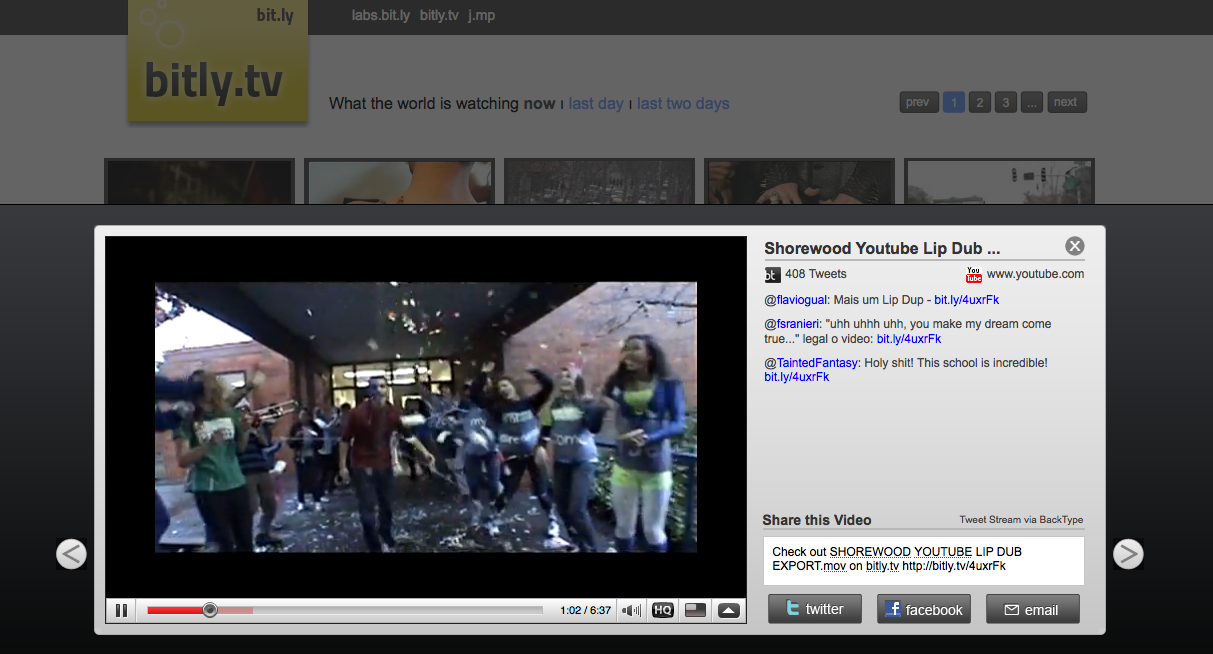
Bitly.tv takes the 2 billion plus links that flow through the service and filters them to find trending vids. Based upon Bit.ly’s own bitrank algorithm which measures popularity, persistence and velocity in an attempt to predict what could go viral. I would imagine Bit.ly is swimming in interesting trending data that can be monetized in a variety of ways. This marks the first of a number of filtering projects that the company plans to rollout.

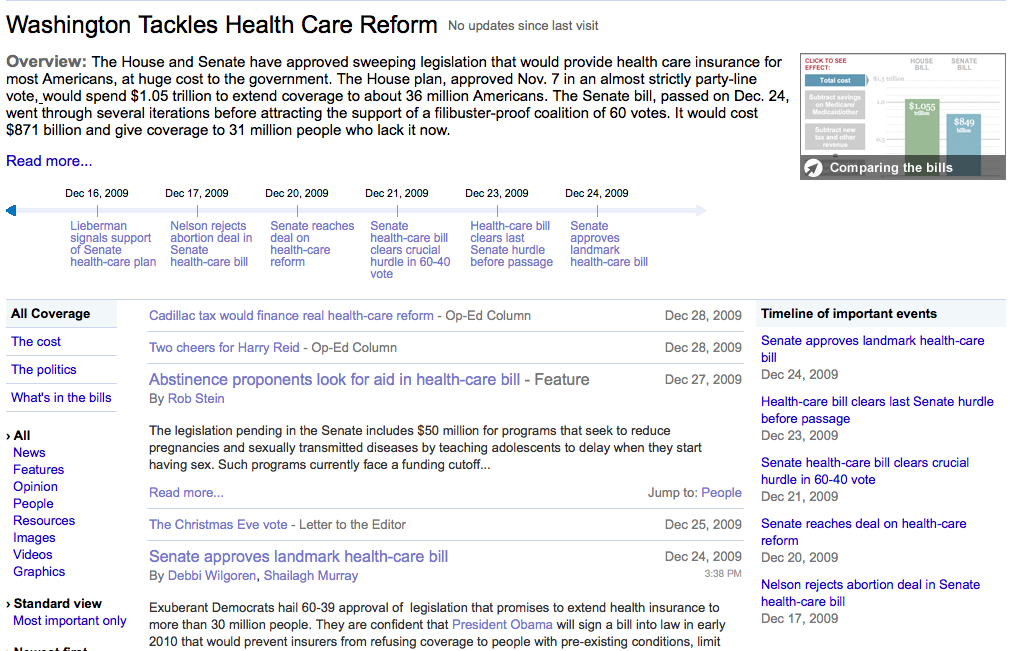
Living Stories is a collaboration between Google, the New York Times, and the Washington Post. An experiment to rethink the presentation of the news in an online environment. The effort aggregates a collection of stories surrounding a topic, presents a nice timeline view and attempts to harness a community discussion around the newsworthy topics. It’s early yet but you could see this merging at some point with google reader. I’d love the ability to trace linkage and timelines between news stories.
LOVELAND – I own 25 inches of Detroit!
Today my Loveland deed came in the mail. I’m the proud owner of 25 inches of Detroit. I’ve written about Loveland the social ownership meets collaborative art meets urban revitalization project a number of times.
Jerry Paffendorf (founder of Loveland) joined us back in Nov for DIY DAYS LA. Here’s his presentation.
Checkout the other DIY DAYS VIDS
BOOK: The Smashing Book
 The folks at Smashing – an amazing resource site / community for web design and developers have just released a comprehensive resource in book form.
The folks at Smashing – an amazing resource site / community for web design and developers have just released a comprehensive resource in book form.
The Smashing Book is a printed book about best practices in modern Web design. The book shares technical tips and best practices on coding, usability and optimization and explores how to create successful user interfaces and apply marketing principles to increase conversion rates. It also shows how to get the most out of typography, color and branding so that you end up with intuitive and effective Web designs. And lastly, you will also get a peek behind the curtains of Smashing Magazine.
BAMBI KILLERS – ep12 season 1 of RADAR
The WBP Labs series RADAR is now embeddable. This is a personal fav from last season. We’re currently knee deep in producing Season 2 – stay tuned for more details.